Cara Menampilkan Hasil Form Dengan Javascript Beda Halaman
Pada scriptjs akan diisi dengan skrip JavaScript. Salah satu keterbatasan untuk hal ini merupakan kita tidak dapat mengutak-atik isi dari halaman lain dengan JavaScript.
 4 Cara Menampilkan Output Pada Javascript
4 Cara Menampilkan Output Pada Javascript
Admin akan share artikel Cara Mencetak Halaman Web Sebagian dan Seluruh dengan javascript Setelah dulu admin posting artikel Print atau Save halaman Website ke PDF denga Java Script kali ini admin akan share tehnik mencetak halaman web dengan code yang berbeda.

Cara menampilkan hasil form dengan javascript beda halaman. Dengan innerHTML kita dapat menampilkan output ke elemen yang lebih spesifik. Nah kali ini kita akan membuat button redirect menggunakan javascript caranya sangatlah mudah. Pada tutorial ini kita akan belajar membuat link menggunakan tag a dan mengenal atribut-atribut yang biasanya digunakan untuk membuat link.
Hal ini saya lakukan karena kita akan menampilkan hasil form dengan JavaScript bukan dengan PHP seperti biasanya sehingga saya tidak butuh fungsi bawaan tersebut. Jika kalian sedang mencari cara membuat form input dinamis atau menambah form input di dalam satu halaman tanpa reload maka disini jawabannya. Sebelum memulai menulis kode HTML dan PHP sebaiknya kita pahami cara kerja dasar form terlebih dahulu.
Saat itu ada dua browser yang cukup populer yang pertama adalah Netscape Navigator dengan LiveScript yang memungkinkan interaksi dapat terjadi di sebuah website. Namun demikian untuk keperluan tertentu kita perlu untuk mencetak data yang diinputkan oleh user. Buatlah dokumen HTML dan buat tag button.
Tutorial ini adalah dasar dari JavaScript yang akan memberikan gambaran apa yang bisa anda buat dengan JavaScript. Memakai form dengan JavaScript membuka ide untuk hal-hal yang tidak dapat dilakukan dengan HTML saja salah satunya saya akan mencoba menampilkan hasil form dalam halaman lain. Dan juga sudah membuat form validasi dengan menggunakan JQuery.
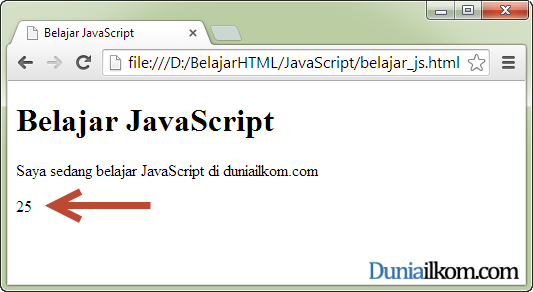
Cara Menampilkan Hasil Output JavaScript 04072014 Reza Indra 24981 Website Tidak seperti bahasa pemrograman PHP yang memiliki fungsi echo atau print untuk menampilkan data dengan mudah. Sebagai gantinya pada tag saya menambahkan atribut HTML yang berfungsi untuk mengaitkan JavaScript yakni onclicktampilkan. Javascript memiliki fungsi untuk menyempurnakan tampilkan sebuah website menjadi interaktif serta membantu dalam pembuatan program dengan PHP.
Terkadang dalam membuat aplikasi dibutuhkan output berupa laporan yang harus di. Halo teman-teman pada tutorial kali ini saya akan menjelaskan tentang Cara Membuat Form Dinamis Menggunakan JavaScript form dinamis berfungsi untuk memudahkan user untuk memasukan sebuah data kedalam sebuah form dengan nilai inputan lebih dari satu atau banyakMisalkan seperti hobi nomor telephone dan lain-lain atau jika kita mempunyai sebuah website ecommerce tentu website tersebut. Disini kita akan membuat form data diri sederhana nantinya Activity 1.
Penjelasan secara sederhananya ketika form HTML diklik submit maka data yang ada didalam form tersebut akan dikirirm ke server. Pernah tidak teman-teman berfikiran ingin menampilkan halaman website lain dengan embed bootstrap dimana ketika kita mempunyai sebuah website lain dan kita inginmenampilkannya dihalaman website kita yang satunya lagi di HTML memang sudah ada caranya tetapi disini saya akan mencoba membuatnya denga bootstrap jika teman-teman lihat cara yang saya gunakan di bootstrap ini pasti teman-teman. Pada tutorial ini kita akan belajar cara menampilkan hasil inputan form HTML Pada PHP.
Di mana Javascript dapat di gunakan sebagai media visual perpindahan data dan hal-hal lainnya yang terkait dengan environment Javascript. Selain fungsi write objek document juga menyediakan berbagai macam fungsi untuk manipulasi dokumen HTML. Supaya lebih mudah untuk memahami bagaimana cara membuat JavaScript di HTML dengan file terpisah kita akan membuat folder untuk menyimpan file JavaScript terlebih dahulu.
Nah pada tutorial belajar android kali ini kita akan mencoba mengirim data dari Activity satu ke Activity lainya. Artikel wikiHow ini akan mengajarkan kepada Anda cara membuat halaman web sederhana menggunakan kode HTML hypertext markup languageHTML adalah salah satu komponen inti world wide web atau www yang membentuk struktur halaman web. Menampilkan Hasil Input Form HTML dengan PHP.
Selain itu agar bisa merespon tanpa harus memuat ulang halaman website bahasa pemrograman ini harus berjalan di komputer yang sama dengan browser yang menampilkan halaman. InnerHTML adalah sebuah atribut di dalam objek elemen HTML yang berisi string HTML. Masalah yang akan kita bahas adalah membuat form input data mahasiswa.
Penggunaan Javascript pada web memiliki dampak yang sangat signifikan baik pada sektor klien maupun pengembang. Strukturnya akan menjadi rootjsscriptjs. JavaScript adalah bahasa pemograman yang digunakan untuk menambahkan fitur interaktif pada website anda seperti ketika ingin membuat game melakukan perubahan ketika mengklik tombol efek dinamik animasi dan masih banyak lagi.
Saya akan mencoba mengulasnnya dengan mudah dan lengkap jadi tidak hanya form saja saya juga akan mempraktekkannya lengkap dengan proses memasukkan data ke dalam database juga. Fungsi alert akan menampilkan apapun yang diberikan sebagai argumen ke dalam fungsi ini. Fungsi Alert untuk Menampilkan Hasil Program JavaScript.
Fungsi alert yang telah beberapa kali saya gunakan dalam beberapa tutorial sebelum ini dan merupakan cara paling sederhana untuk menampilkan hasil program JavaScript. Pada artikel ini kita akan membuat sebuah respon terhadap suatu kegiatan menggunakan Popup pada Javascript. Tapi di tutorial ini kita akan belajar bagaimana cara paling mudah membuat form validasi dengan javascript.
Setelah halaman dibuat Anda bisa menyimpannya sebagai dokumen HTML dan meninjaunya melalui peramban. Panduan lengkap cara membuat link di HTML. Dengan memberikan nilai form input sesuai dengan nilai yang diisikan user sebenarnya sudah cukup memberikan informasi data apa saja yang diisikan user.
Pada tutorial belajar android sebelumnya saya telah berbagi tutorial tentang Cara Membuat Aplikasi Menghubungkan Activity Satu ke Activity Lainya dengan menggunakan Intent untuk penghubung antar Activity. Cara Membuat JavaScript dan CSS dengan File Terpisah di HTML.
 Cara Membuat Javascript Di Html Sederhana Niagahoster
Cara Membuat Javascript Di Html Sederhana Niagahoster
Belajar Javascript Cara Membuat Alert Confirm Dan Prompt Dengan Javascript Gudang Ilmu Aplikasi
 Belajar Javascript Cara Menampilkan Hasil Program Javascript Duniailkom
Belajar Javascript Cara Menampilkan Hasil Program Javascript Duniailkom
 Membuat Form Validasi Dengan Javascript Malas Ngoding
Membuat Form Validasi Dengan Javascript Malas Ngoding
Posting Komentar untuk "Cara Menampilkan Hasil Form Dengan Javascript Beda Halaman"