Contoh Codingan Halaman Web Menggunakan Html Css Dan Js
Misal jika diberikan contoh-contoh HTML kemudian berinisiatif membuat contoh-contoh yang berbeda berdasarkan imajinasinya sendiri ini namanya kreatif. Jika kamu ingin belajar CSS dan.
Desain Web Tutorial Contoh Desain Web Toko Online E Commerce Dengan Html Css Js Ng Blog Biar Gak Goblog Blognya Gede Lumbung
Contoh HTML Biodata atau CV.
Contoh codingan halaman web menggunakan html css dan js. Membuat Template Web Responsive Dengan HTML dan CSS Pada tutorial ini kita akan membuat sebuah template web sederhana responsive dengan menggunakan HTML dan CSS. Apa itu Coding Inilah Ulasan Lengkapnya. Judul dari halaman web yang kita buat dan.
Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS Layout atau susunan kerangka website adalah salah satu unsur pembuatan web yang harus paling di perhatikan. Plugin jQuery untuk Web Developer. Pada scriptjs akan diisi dengan skrip JavaScript.
Sebuah aplikasi tanpa halaman login rasanya tidak mungkin halaman ini pasti diperlukan demi keamanan aplikasi. Tutorial pemrograman dan contoh Source Code. Oke supaya cepat dan tak bertele-tele mari kita simak selengkapnya contoh html yang terdiri dari berbagai kode-kode HTML bahkan tambahan CSS agar lebih menarik tampilannya.
Kirim Email via SMTP Server di PHP menggunakan PHPMailer. Membuat Form Bootstrap Modal Popup dengan Ajax. 5 Contoh HTML Kerena yang sudah jadi.
Coba bikin web HTML pake Bootstrap gan biar responsif di layar gadget. HTML adalah singkatan dari HyperText Markup Language. Untuk membuat website pertama kalian harus paham dulu dengan kode HTML dan CSS.
Cascading Style Sheets CSS digunakan untuk memformat tata letak halaman web. Dengan CSS kita bisa mengontrol warna font ukuran teks jarak antar elemen posisi dan tata elemen gambar latar belakang atau warna latar yang akan digunakan tampilan berbeda untuk perangkat dan ukuran layar yang berbeda dan lebih masih banyak lagi. Membuat WEB dari html css dan js Published.
Sama seperti CSS Javascript tidak dapat berdiri sendiri dan harus didasari oleh HTML atau PHP. Template desain halaman login yang menarik tentu akan bisa memberikan kesan tersendiri untuk pemakai aplikasi Anda. Namun Anda tidak perlu khawatir di bawah ini adalah contoh penggunaan jQuery pada umumnya.
Oh iya pada tutorial ini. Mereka bisa mendapatkan pengalaman menggunakan aplikasi yang menyenangkan apabila saat pertama kali mengakses aplikasi mereka memulai dengan halaman login yang keren. Supaya lebih mudah untuk memahami bagaimana cara membuat JavaScript di HTML dengan file terpisah kita akan membuat folder untuk menyimpan file JavaScript terlebih dahulu.
JavaScript pertama kali. HTML HTML Hyper Text Markup Language adalah bahasa markup yang digunakan untuk membuat Halaman web. Sebagian besar Halaman web yang terdapat di internet tersusun atas 3 bahasa.
Pengertian teknisnya HTML adalah sebuah jenis teks dokumen khusus yang digunakan oleh web browser penjelajah web untuk mempresentasikan teks dan gambar. Kode JavaScript dapat disisipkan dalam halaman web menggunakan tag SCRIPT. Kalo agan udah hatam pake CSS Framework seperti Bootstrap next tinggal latihan belajar PHP gan.
Jadi secara garis besar kita membuat struktur atau bagan website menggunakan HTML. Namun JavaScript sedikit lebih rumit dari pada HTML dan CSS dan anda akan belajar sedikit demi sedikit dan tetaplah belajar pada langkah-langkah kecil yang kami berikan. 10 Contoh Coding Bahasa Pemrograman Java.
JQuery mempunyai sebuah motto Writer less do more. Untuk mempelajari bahasa pemrograman ini kita harus menginstall JDK dan juga IDE seperti Netbeans dan Eclipse yang nantinya digunakan untuk melakukan peng codingan. Disini kita akan belajar bagaimana mendesain form login yang simple menggunakan HTML dan CSS.
Cara Membuat Background Video Full-Screen dengan HTML5 Jquery 13 Contoh Halaman About yang Keren dan Menginspirasi 16 Contoh Website Keren Menggunakan Efek Warna Duotone 25 Alat Untuk Membuat Animasi Web CSS3 HTML5 Javascript Membuat Efek Salju dengan HTML5 Canvas dan Javascript Inovasi Tempat Penyeberangan Zebra Cross 3D di India 21. Strukturnya akan menjadi rootjsscriptjs. Cara Membuat JavaScript dan CSS dengan File Terpisah di HTML.
Karena dengan Javascript kita dapat menentukan fungsi-fungsi maupun efek yang akan diterapkan di website. Terutama untuk teman-teman yang ingin mengkhususkan diri di bagian web designer. Browser --seperti Google Chrome dan Mozilla Firefox-- mengambil halaman.
Yang pertama yaitu desain web biodata atau CV menggunakan kode-kode HTML. Namun perbedaan Javascript dengan CSS adalah Javascript mengatur logika seperti validasi untuk membuat tampilan website lebih dinamis dan CSS mengatur tampilan dari website tersebut seperti gambar warna font dll. Pemahaman tentang HTML CSS dan Javascript merupakan hal yang sangat penting demi kemudahan proses pembangunan blog.
Untuk memulainya kami akan menunjukkan bagaimana cara menambah beberapa skrip JavaScript yang sangat sederhana pada halaman Anda yakni dengan contoh cara membuat Hello. Dokumen HTML sering disebut sebagai halaman web web page. Kita akan fokus dulu membahas HTML.
Berikut kode-kode html dan. Fungsi merupakan hal yang wajib dipahami di dalam Javascript karena kedepan kita akan banyak bekerja dengan fungsi baik dalam membuat objek manipulasi HTML melakukan ajax dan sebagainya. Simple seperti contoh gambar di halaman.
Semoga bisa membantu Anda lebih jauh memahami jQuery. Cara Menggunakan jQuery dan Contohnya. 3 bahasa ini adalah HTML CSS dan Javascript.
10 Contoh Layout Web Menggunakan HTML dan CSS Untuk Pemula-Dibawah ini akan admin tampilkan sepuluh contoh layout web untuk bahan belajar siswa pada mata pelajaran pemrograman web dasarKode-kode yang digunakan menggunakan HTML CSS tingkat dasar karena contoh-contoh layout web ini memang dibuat untuk latihan siswa tingkat SMKMAK. Bahasa pemrograman java merupakan bahasa pemrograman yang bisa kita gunakan untuk mendevelop aplikasi berbasis desktop web dan mobile. Untuk menyelesaikan tugas pemrograman web dari kampus.
CSS adalah bahasa khusus yang digunakan untuk memperindah tampilan web. Lalu Javascript bertugas untuk membuat halaman web menjadi hidup. Karena tampilan website akan menggambarkan tingkat profesional seseorang web.
Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS.
 Mencoba Belajar Framework Vue Js Dan Spa Nya By Rian Yulianto W Kode Dan Kodean Medium
Mencoba Belajar Framework Vue Js Dan Spa Nya By Rian Yulianto W Kode Dan Kodean Medium
 Cara Membuat Kalkulator Sederhana Menggunakan Html Css Dan Javascript Hardifal
Cara Membuat Kalkulator Sederhana Menggunakan Html Css Dan Javascript Hardifal
 Cara Membuat Website Dengan Html Dan Css Kelas Programmer
Cara Membuat Website Dengan Html Dan Css Kelas Programmer
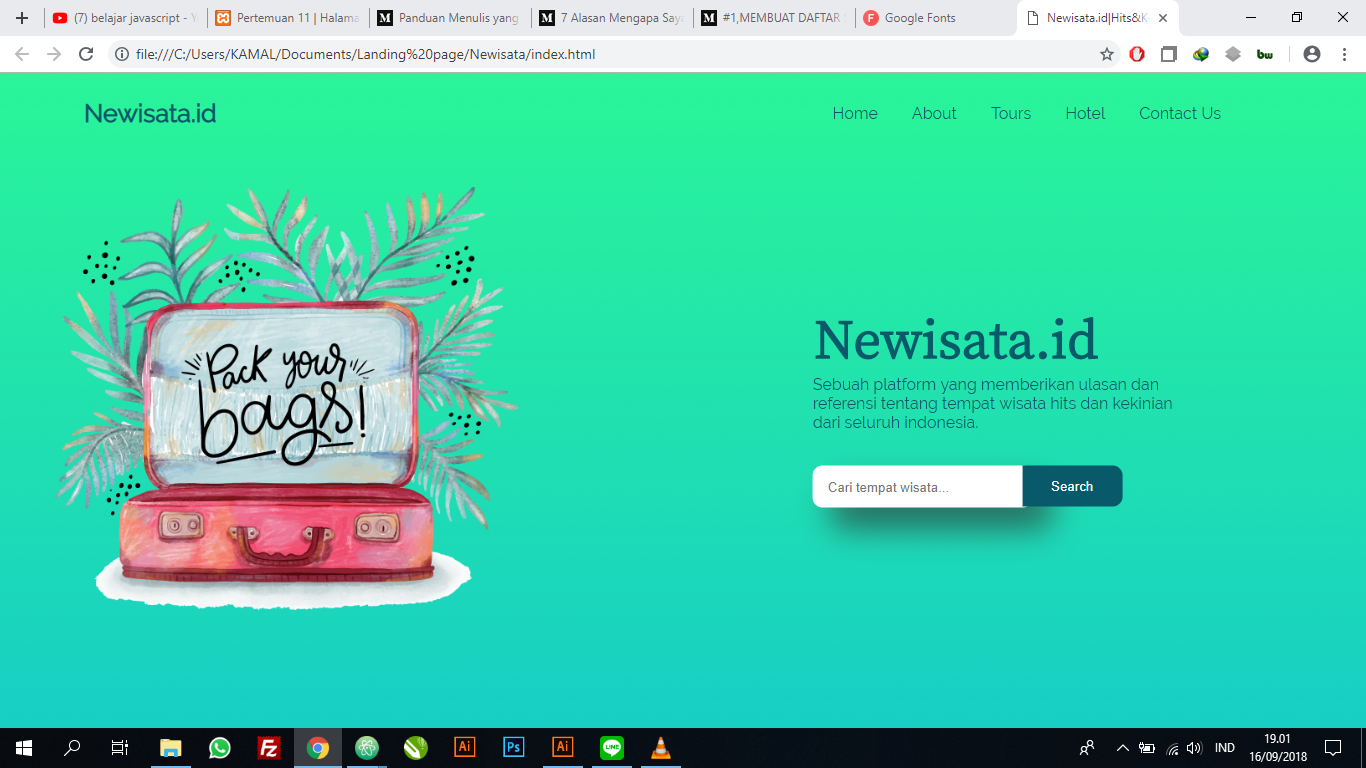
 Cara Membuat Landing Page Startup By Muhamad Kamal Medium
Cara Membuat Landing Page Startup By Muhamad Kamal Medium
Posting Komentar untuk "Contoh Codingan Halaman Web Menggunakan Html Css Dan Js"